Quá trình tạo một opt-in là một thủ thuật rất cần thiết cho các blogger khi muốn xây dựng cho mình một dữ liệu thông tin về niche. Việc tạo các opt-in thường đi kèm với việc sử dụng các dịch vụ cung cấp email marketing phổ biến hiện nay như aweber.com…Tuy nhiên các dịch vụ này thường đi kèm với một mức phí không nhỏ và điều này thường dẫn đến khó khăn cho các bạn mới bắt đầu thực hiện tiếp thị liên kết.
Để giải quyết tình trạng trên chúng ta có thể tìm kiếm một số dịch vụ email marketing miễn phí điển hình như MailChimp. Đây là dịch vụ miễn phí tốt nhất mà Ngân Sơn đã biết đến. Với MailChimp bạn có thể xây dựng cho mình danh sách 2000 độc giả miễn phí…đồng thời MailChimp còn cho phép bạn tạo form và gửi email hàng loạt đến 12000 email/ tháng. Điều này là cần thiết nếu bạn tham gia các chương trình liên kết nước ngoài (vì ở Việt Nam pháp luật không cho phép gửi thư rác và mức phạt cũng khá cao). Các bạn có thể đăng ký MaiChimp tại đây.

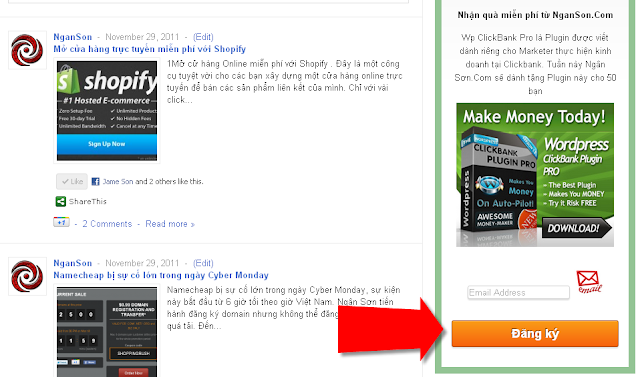
Chủ nhật này Ngân Sơn rãnh rỗi nên ngồi tìm hiểu về theme opt-in, tò mò kết hợp otp -in và MailChimp cho Blog của mình, sau đây là kết quả :

Tuy không độc đáo như các dịch vụ của Profits Theme, Magic Members nhưng cũng đã an ủi được phần nào.
Bạn nào muốn tạo optin như trên thì thực hiện theo các bước sau:
1. Đăng nhập vào Blog của bạn2. Tạo TEXT Widget và dịch chuyển tới vị trí đặt Widget3. Dán đoạn code bên dưới vào text widget. Chú ý bạn nên thay đoạn code: “http://nganson.us2.list-manage.com/subscribe/post?u=409d506e00fd7148dd02f1fed&id=962bc8e515 “ bằng link của bạn trong tài khoản MailChimp”<div id=”optin”><h3 align=”center”>Nhận quà miễn phí từ NganSon.Com </h3><p align=”center”>Wp ClickBank Pro là Plugin được viết dành riêng cho Marketer thực hiện kinh doanh tại Clickbank. Tuần này Ngân Sơn.Com sẽ dành tặng Plugin này cho 50 bạn </p><p align=”center”><a href=”http://anstip.com/clickbankpro”><img src=”http://premiumpressdiscount.com/images/clickbankpro.jpg” width=”236″ height=”216″ border=”1″></a></p><form action=”http://nganson.us2.list-manage.com/subscribe/post?u=409d506e00fd7148dd02f1fed&id=962bc8e515″ method=”post” id=”mc-embedded-subscribe-form” name=”mc-embedded-subscribe-form” target=”_blank”><p><center><input type=”email” value=”" name=”EMAIL” class=”email” id=”mce-EMAIL” placeholder=”Email Address” required><img src=”http://www.tutorialsscripts.com/free-icons/email-icons/red-email-icon-256-x-256.jpg” width=”50″ height=”45″></center><center><input name=”submit” type=”submit” value=”Đăng ký” tabindex=”502″ /></center></p></form></div>4. Mở file style.css của theme bạn đang dung và dán vào đoạn code sau: #optin { background: #fff url(images/shadow.png) repeat-x top; border: 10px solid #93C494; padding: 20px 15px; text-align: center }#optin p { margin: 8px 0 0 }#optin input {border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #ddd;-moz-box-shadow: 0 2px 2px #ddd;-webkit-box-shadow: 0 2px 2px #ddd}#optin input[type="text"] {border: 3px solid #559203;font-size: 15px;margin-bottom: 20px;padding: 8px 10px;width: 90%}#optin input.email { background: #FFFFFF }#optin input.name { background: #fff url(images/name.png) no-repeat center right }#optin input[type="submit"] {background: #f6640e url(images/orange.png) repeat-x top;border: 1px solid #a44913;color: #fff;cursor: pointer;font-size: 18px;font-weight: bold;padding: 8px 0;text-shadow: -1px -1px #562806;width: 100%}#optin input[type="submit"]:hover { color: #ffdeb3 }5. Upload toàn bộ thư mục [like-to-dl theme="red" url="http://www.mediafire.com/download.php?8yykfnhd77gf6er" like_url="http://www.facebook.com/ngansoncom" message="Download thư mục image"] đè lên thư mục images của themes bạn đang dùng.6. Mở Website và trải nghiệm.
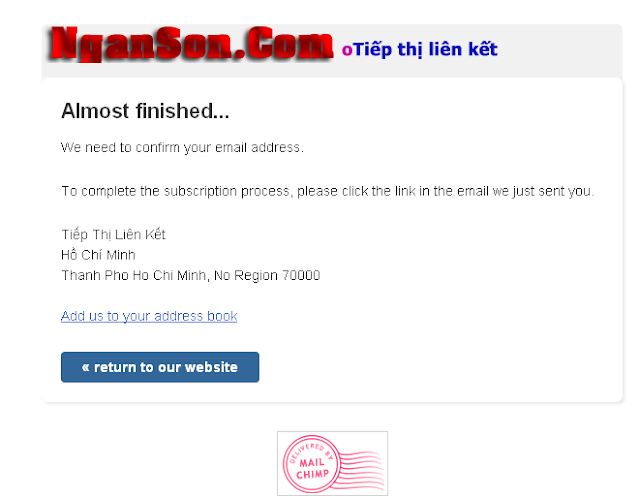
Sau khi cấu hình thành công bạn thử kích hoạt một email nhé. Nếu kết quả chuyển sang giao diện bên dưới coi như bạn đã thành công.

Chúc các bạn may mắn.










0 nhận xét:
Đăng nhận xét